Step 3: Customizing your Importer
Customize the OneSchema Importer to make it blend with your brand
OneSchema supports many ways to customize the end-user experience via the customizations page. Customizations can also be configured via the customizationOverrides property in the SDK.
Overview
The Customizations tab in the top navigation bar contains four sub-tabs.

Branding
The branding screen allows you to customize the look and feel of the OneSchema Embeddable Importer to match your brand image. As you change the parameters in the left sidebar, you can use the arrows under the interactive preview to see how the adjustments impact the user experience. A full list of options is included below in the Parameters section.

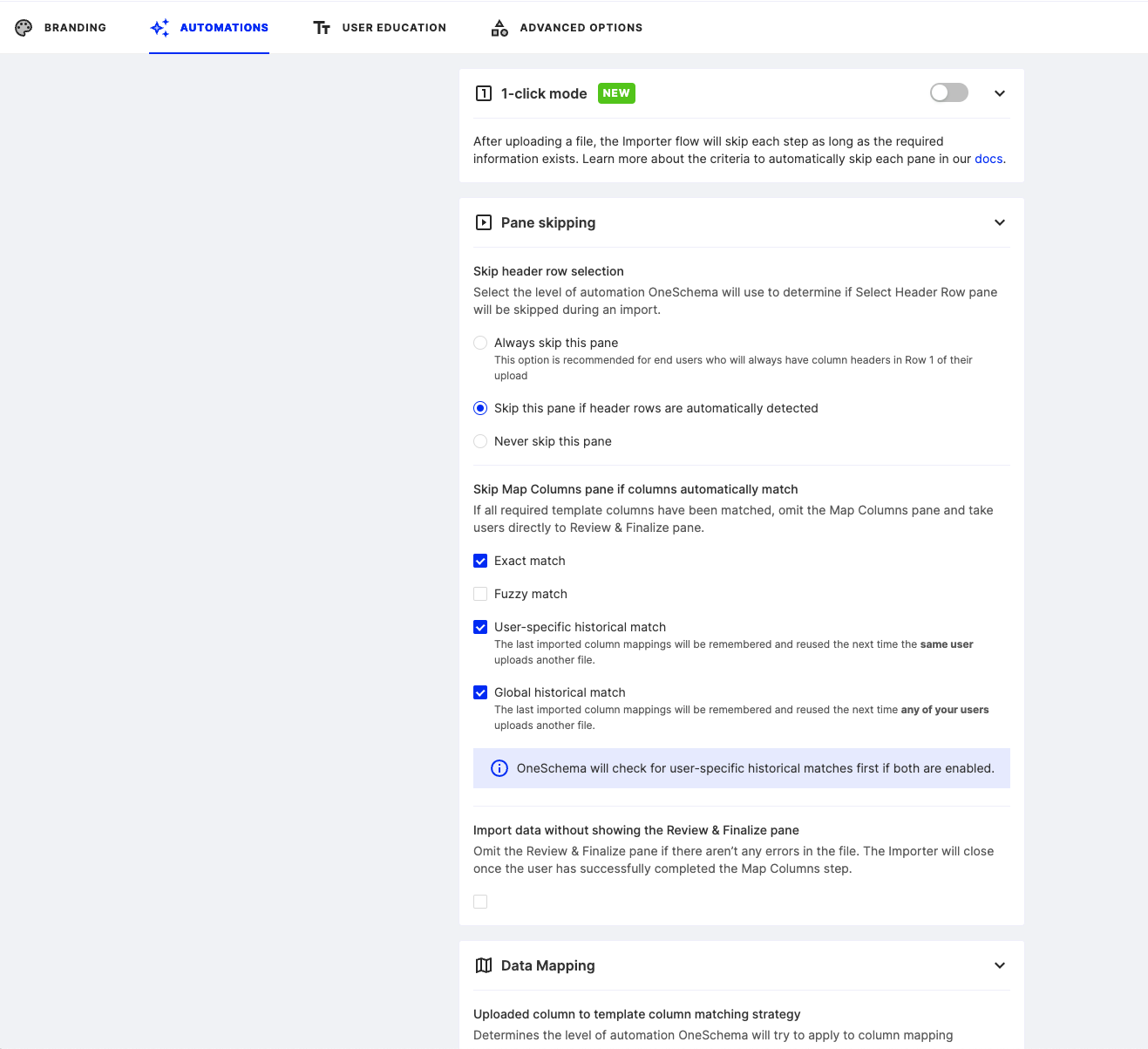
Automations
The automations screen is where you'll set up pane-skipping, the ability for the OneSchema Importer to intelligently reduce the number of steps in for the end user whenever possible.

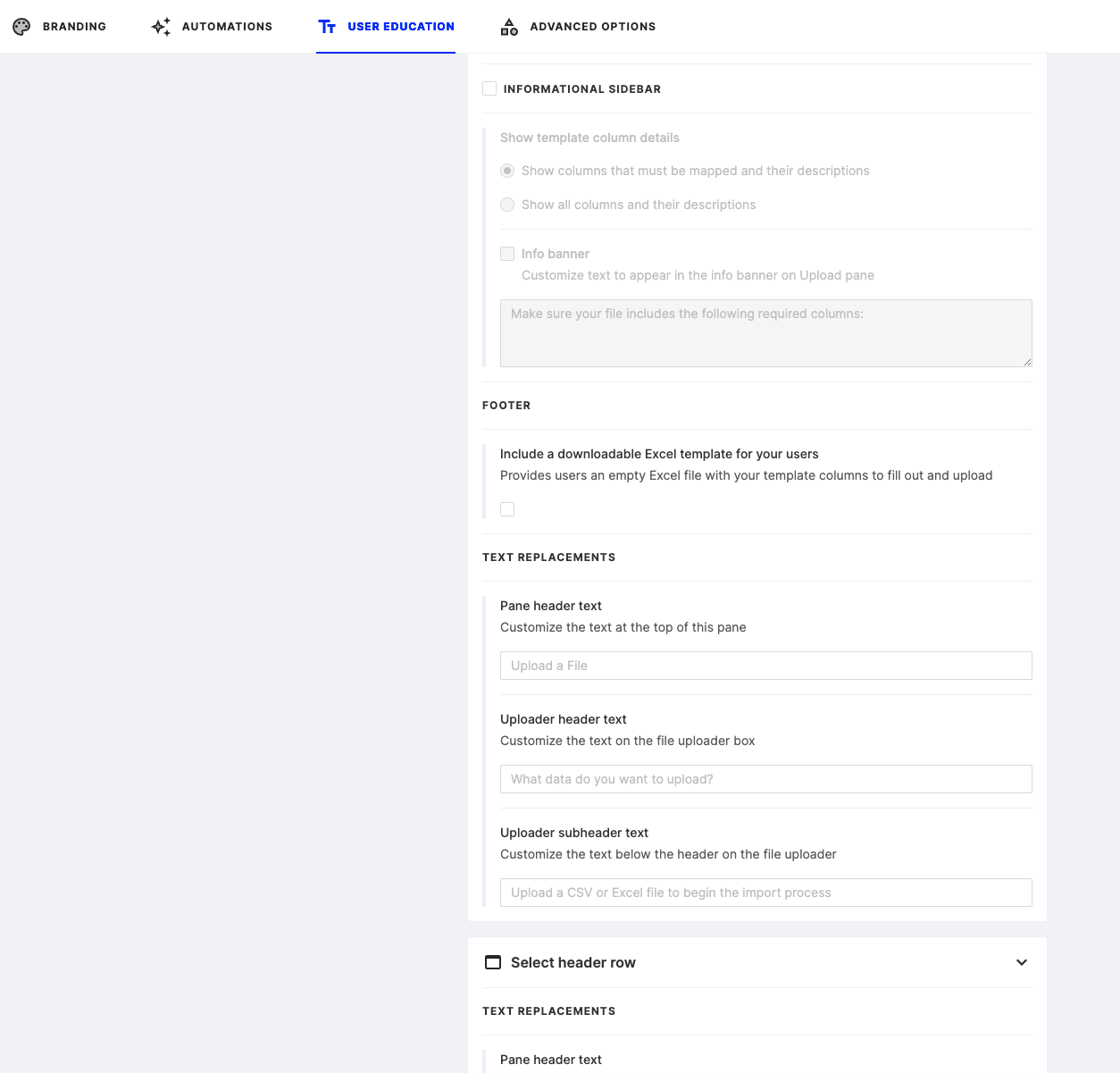
User Education
The user education screen is where you can change the navigation and button text copy as well as control whether or not to show the informational sidebar with column names and a custom info-banner. The info-banner supports Markdown (URLs supported).

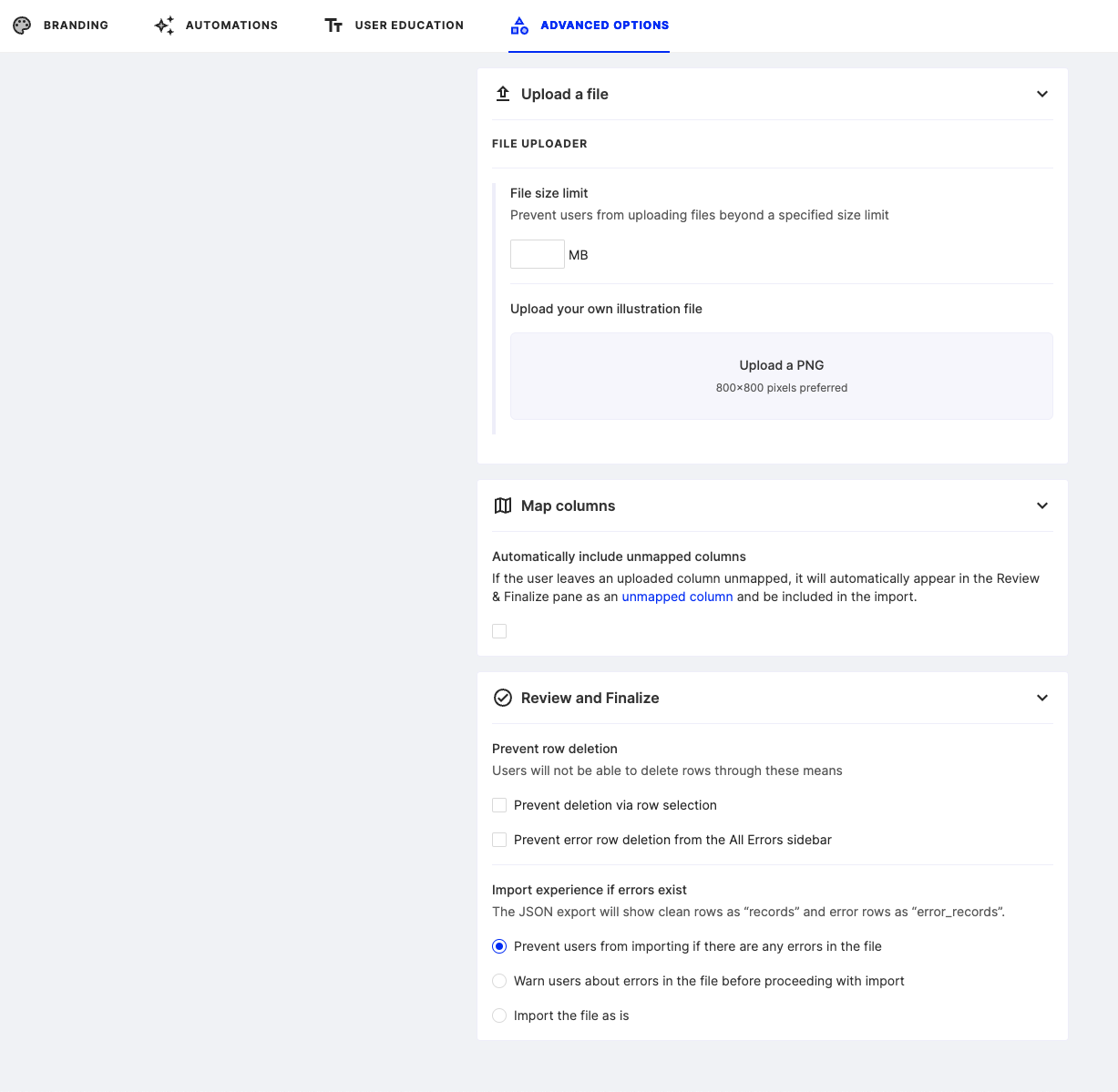
Advanced Options
Advanced options provide support for settings like file size limits, including unmapped columns (i.e. columns users upload that you don't necessarily expect), and review & finalize pane settings.

Updated 4 months ago
