Using the iFrame inline
Fullscreen mode can be used to embed OneSchema's Importer iFrame inline without a modal mask rather than as a pop-over. This can be done via the Branding GUI or SDK parameters.
Dashboard
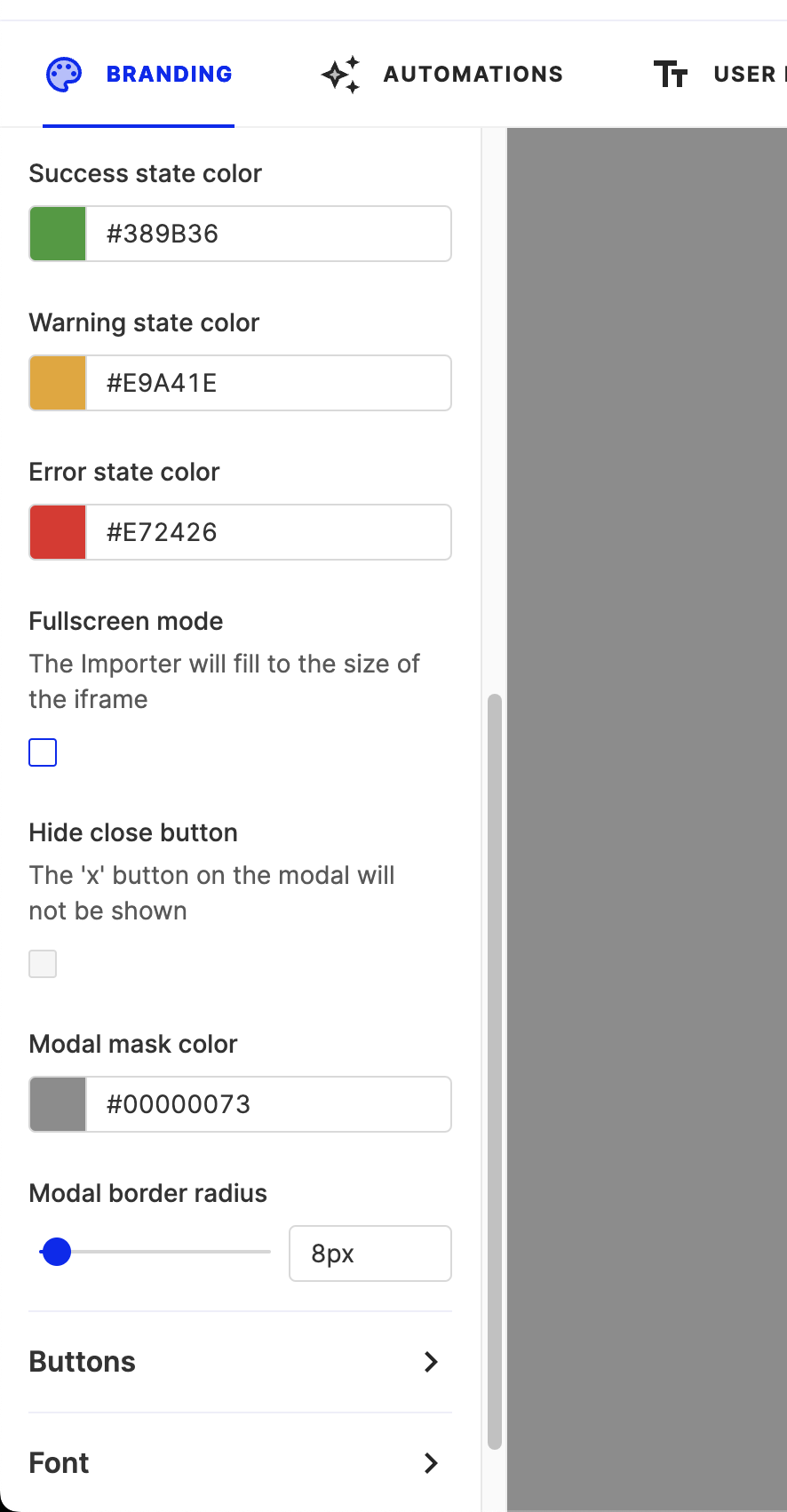
On the Branding page, check the boxes for "Fullscreen mode" and "Hide close button".

SDK
Within the customizationOverrides param, set the customizations general params modalFullscreen and hideCloseButton both to true.
JS
Use the setParent parameter to display the OneSchema importer in any HTML element on your website.
React
Set the inline property to true.
Updated 4 months ago
