Getting Started
An overview of how to setup the OneSchema Embeddable Importer
OneSchema Importer is the embeddable CSV importer used by product and engineering teams to save months of development time when compared to building a self-serve importer in-house (demo video).
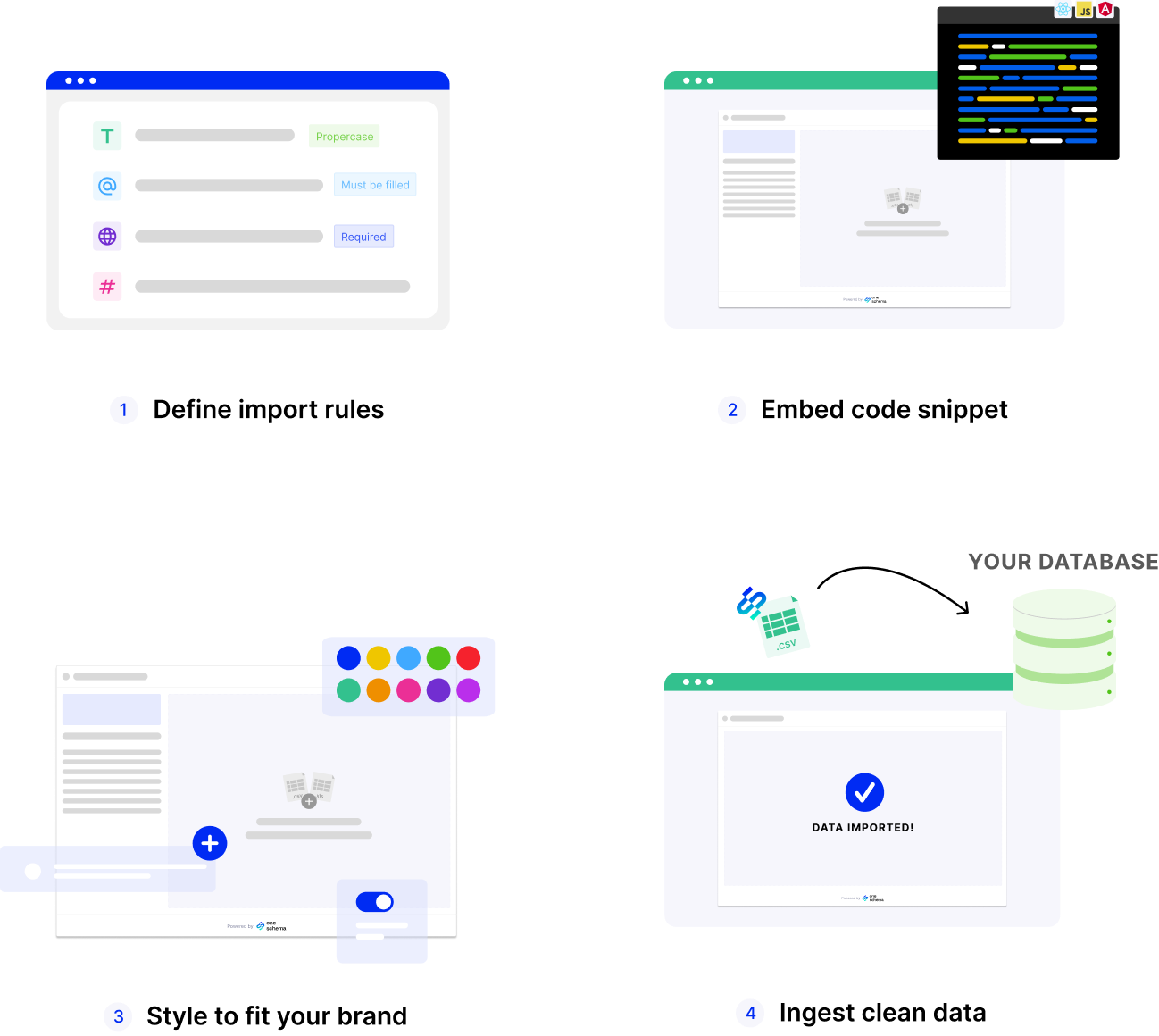
Setting up OneSchema's Embeddable Importer takes less than 20 minutes and has four main steps:
- Define the validation rules
5 mins - Quickly embed using the provided code snippet
3 mins - Customize the look and feel of the Importer
4 mins - Handle ingesting the clean data
To begin, request a demo if you have not yet done so.

Four steps to get started with OneSchema
Example JS embedding code snippet
<div>
<script src="https://d3ah8o189k1llu.cloudfront.net/oneschema-importer-latest.min.js"></script>
<style>
.oneschema-iframe {
width: 100vw;
height: 100vh;
border: none;
position: absolute;
right: 0;
top: 0;
z-index: 1000;
}
</style>
<script type="text/javascript">
/*
if you would like to use this sample in a JavaScript file as part of your
build you can install the npm package '@oneschema/importer', copy this
sample into a new file, and add this import statement:
import oneschemaImporter from '@oneschema/importer'
*/
const importer = oneschemaImporter({
clientId: "<YOUR_CLIENT_ID_HERE>",
templateKey: "<YOUR_TEMPLATE_KEY_HERE>",
importConfig: { type: "local" },
userJwt: "<YOUR_JWT_HERE>",
devMode: false,
})
function launchOneSchema() {
importer.launch()
importer.on("launch", (data) => {
// TODO: handle launch
console.log(data)
})
importer.on("success", (data) => {
// TODO: handle success
console.log(data)
})
importer.on("cancel", () => {
// TODO: handle cancel
})
importer.on("error", (message) => {
// TODO: handle errors
console.log(message)
})
}
</script>
<button onclick="launchOneSchema()">Launch embed</button>
</div>The snippet shown is JavaScript however OneSchema also has SDKs for React, Angular, and Vue.
Updated about 1 month ago
